
Gesetzliche Grundlagen und Pflichten von barrierefreien Websites
Das Barrierefreiheitsstärkungsgesetz (BFSG) setzt die 2019 verabschiedete Richtlinie „European Accessibility Act“ (EAA) in deutsches Recht um. Es tritt zum 28. Juni 2025 in Kraft und verpflichtet deutsche Unternehmen zur Barrierefreiheit. Prinzipiell fallen Websites ebenfalls unter diese Kategorie – insbesondere der E-Commerce mit Endkunden sowie Support-Dienstleistungen, Kontaktformulare und Angebote zu Terminbuchungen.
Private sowie rein geschäftliche (B2B) Angebote unterliegen nicht den Vorgaben. Ausgenommen sind zudem Kleinunternehmen, die weniger als zehn Beschäftigte haben oder einen Jahresumsatz beziehungsweise eine Bilanzsumme von höchstens zwei Millionen Euro. Dazu besteht die Möglichkeit zur Befreiung von den Pflichten des BFSG.
Weitreichende Vorteile von barrierefrei gestalteten Websites
Von jeher umfassen unsere Leistungen schon die Umsetzung barrierefreier Websites für Kunden aus dem öffentlichen und sozialen Bereich. Auch die Websites gewerblicher Kunden profitieren von diesem Know-how in Form der Berücksichtigung einer optimalen Zugänglichkeit (sprich „Accessibility“). Damit sind hier schon wichtige Grundvoraussetzungen zum Erreichen der Barrierefreiheit vorhanden: semantisch korrekte Auszeichnung der Inhalte und eine modulare Struktur der technischen Komponenten, also eine durchdachte und geordnete Struktur der Programmierung. Diese ermöglicht es, weitere Anpassungen und Ergänzungen unkompliziert vorzunehmen – um die Kriterien der Barrierefreiheit zu erfüllen.
Ein Argument für Barrierefreiheit war neben der Zugänglichkeit für uns schon immer die Suchmaschinenoptimierung. Auf eine optimale Zugänglichkeit sind – wie Menschen – gleichermaßen technische Geräte und auch Programme wie z. B. die Daten-Crawler von Suchmaschinen (sog. „Bots“), Vorlese-Apps und Braille-Anzeigegeräte angewiesen. Zugänglichkeit, Accessibility und Barrierefreiheit sind somit auch ein wichtiger Pfeiler des Online-Marketings.
Vorteile und Zusammenhänge haben wir bereits in einem früheren Blog-Artikel aufgezeigt:
Barrierefreie Websites – auch Werbetreibende profitieren
Wichtige Merkmale zur Barrierefreiheit anschaulich dargestellt
Alle Anforderungen orientieren sich an den vier grundlegenden Prinzipien: Wahrnehmbarkeit, Bedienbarkeit, Verständlichkeit und Robustheit. Von den insgesamt rund 100 Kriterien sind vor allem die folgenden elementaren und häufig nicht erfüllten Aspekte besonders zu beachten:
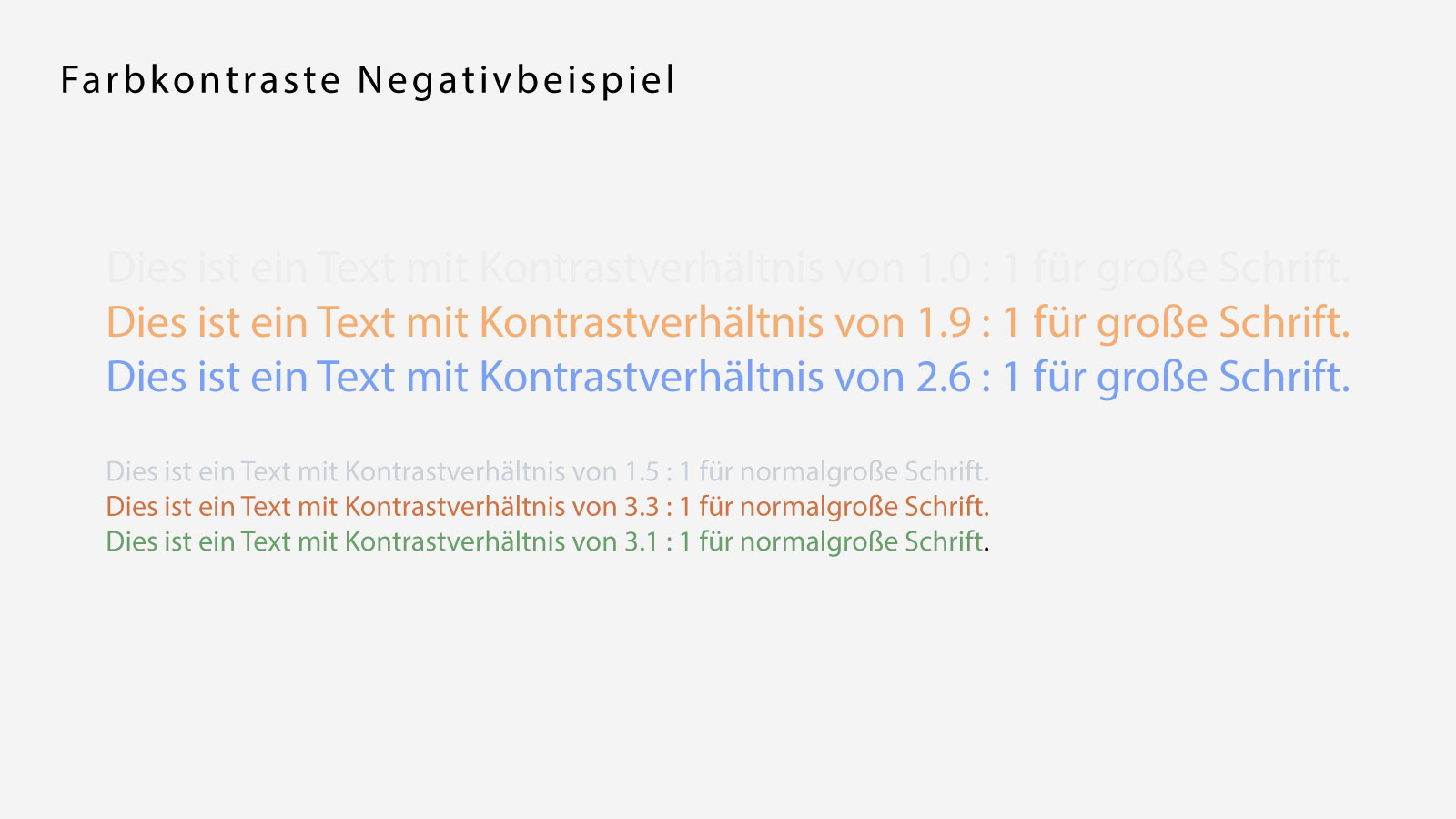
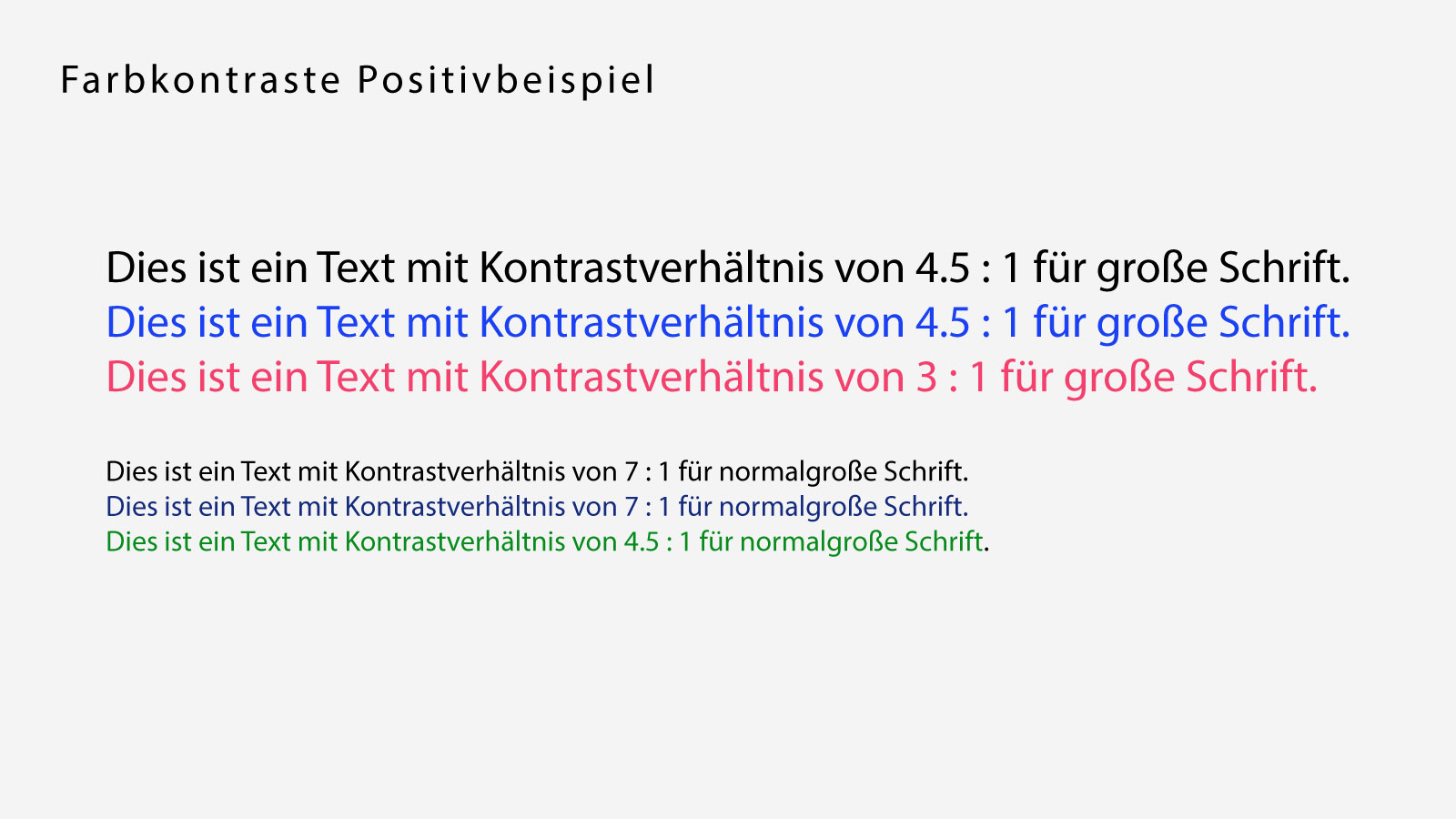
Farben und Kontraste:
Farben sollten nicht nur schön aussehen, sondern auch gut lesbar sein. Wenn der Text und der Hintergrund zu ähnlich sind (z.B. hellgrauer Text auf weißem Hintergrund), kann es für Menschen mit Sehproblemen schwer sein, die Inhalte zu erkennen. Ein hoher Kontrast – wie schwarzer Text auf weißem oder hellgrauem Hintergrund – macht es einfacher, alles zu lesen. (Schieber in Bildmitte betätigen!)


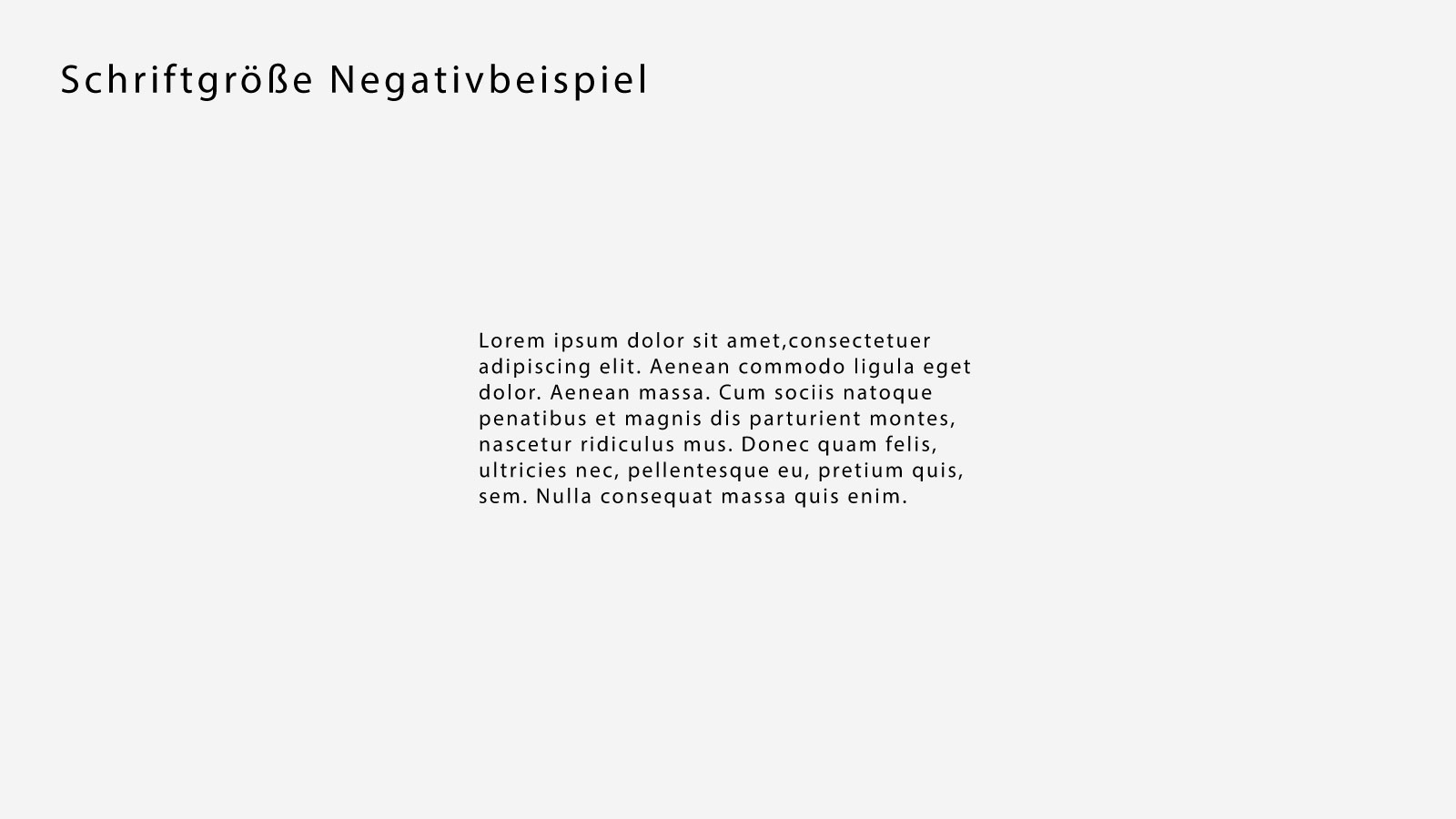
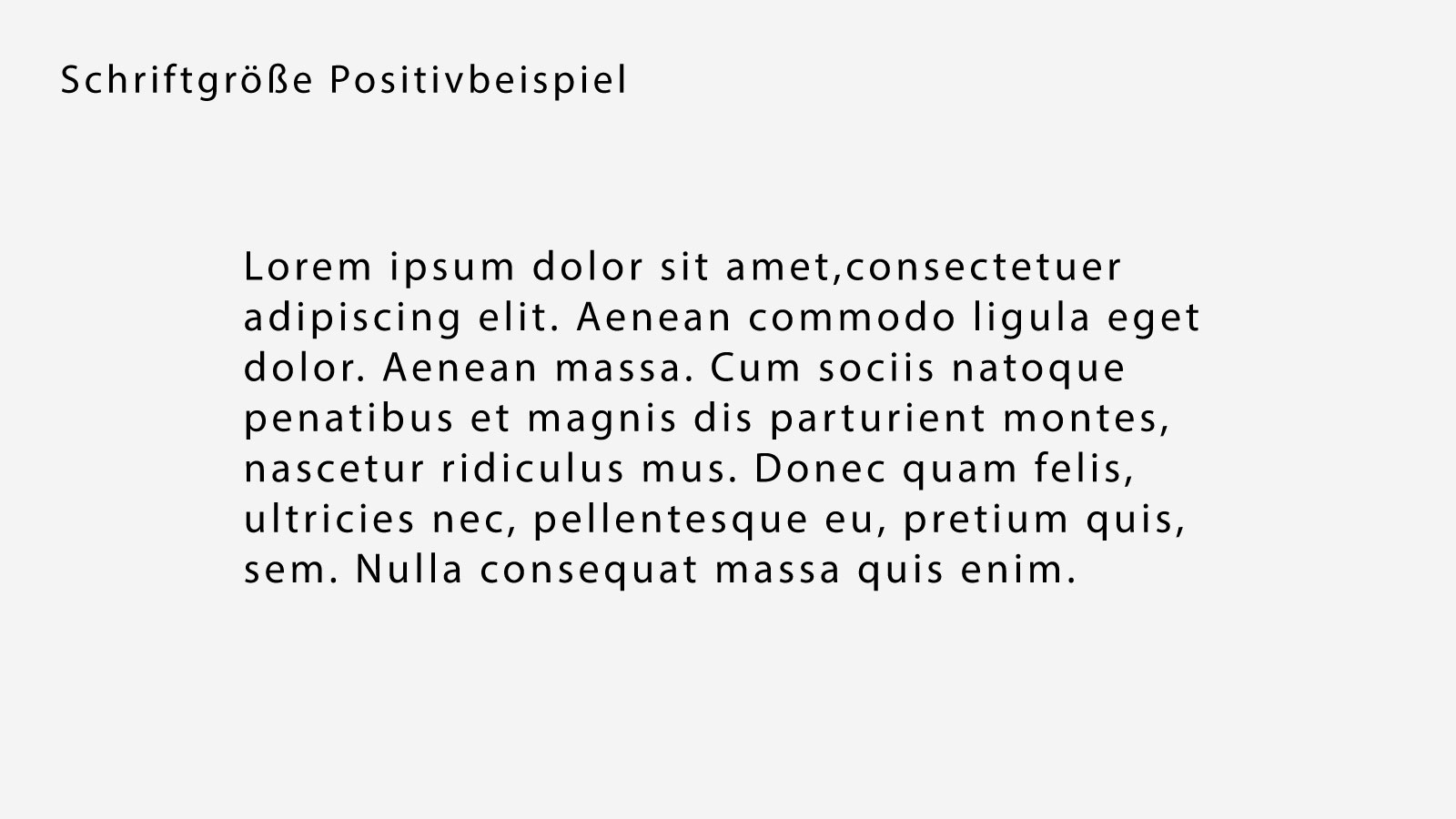
Schriftarten und Schriftgrößen:
Die Schriftart sollte einfach lesbar sein, das heißt keine verschnörkelten oder zu dünnen Schriften. Außerdem muss die Schrift groß genug sein, damit sie nicht anstrengend für die Augen ist. Menschen mit Sehschwächen oder ältere Personen brauchen eine größere und klarere Schrift. (Schieber in Bildmitte betätigen!)




Grafikelemente und Bilder sowie Alternativtexte:
Bilder und Grafiken sind schön anzusehen, aber Menschen, die diese nicht sehen können (z. B. Blinde), brauchen Alternativen. Dafür gibt es sogenannte „Alternativtexte“, die beschreiben, was auf dem Bild zu sehen ist. Ein Screenreader kann diese Texte vorlesen, sodass die Person weiß, was gezeigt wird. (Schieber in Bildmitte betätigen!)


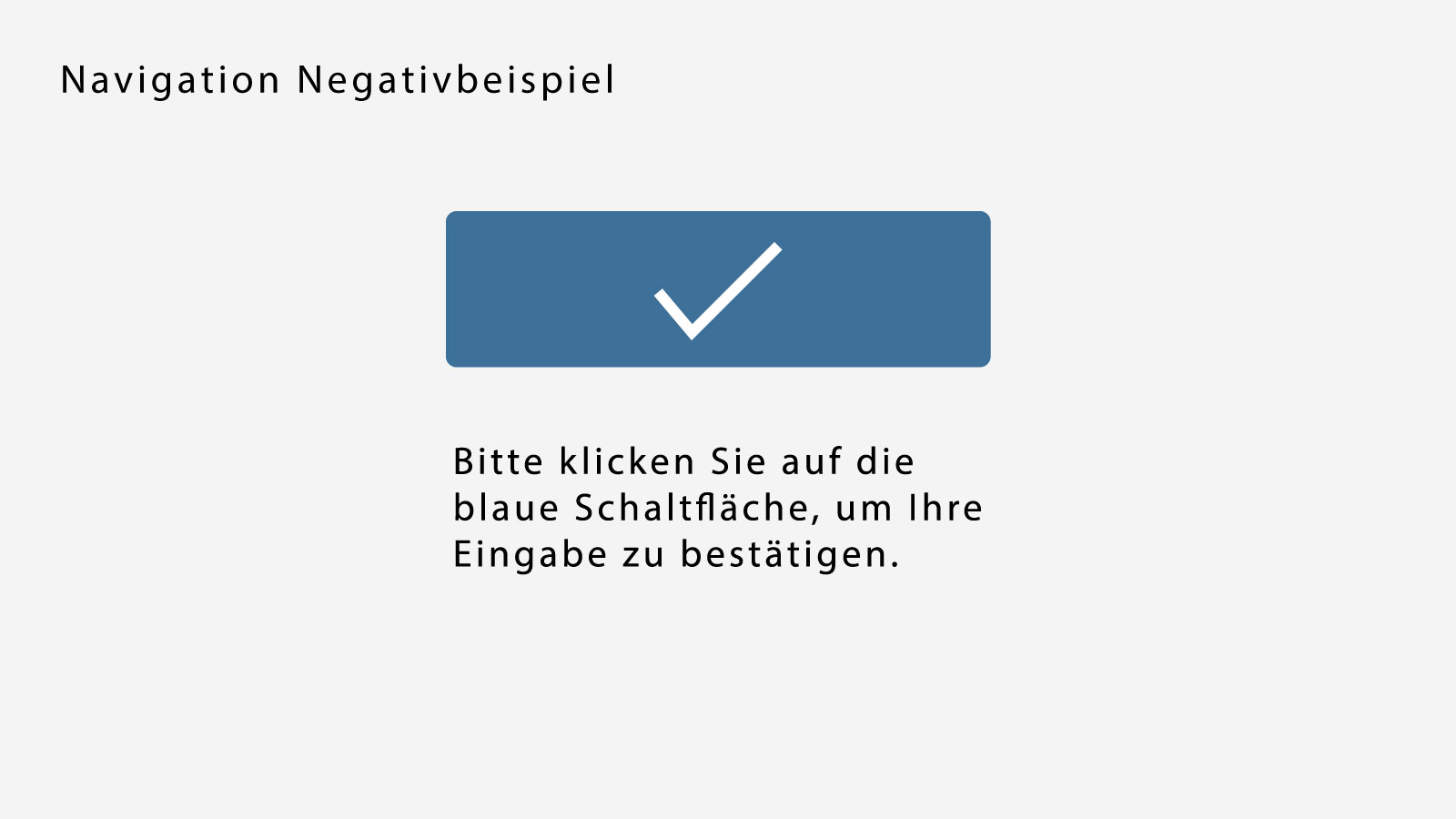
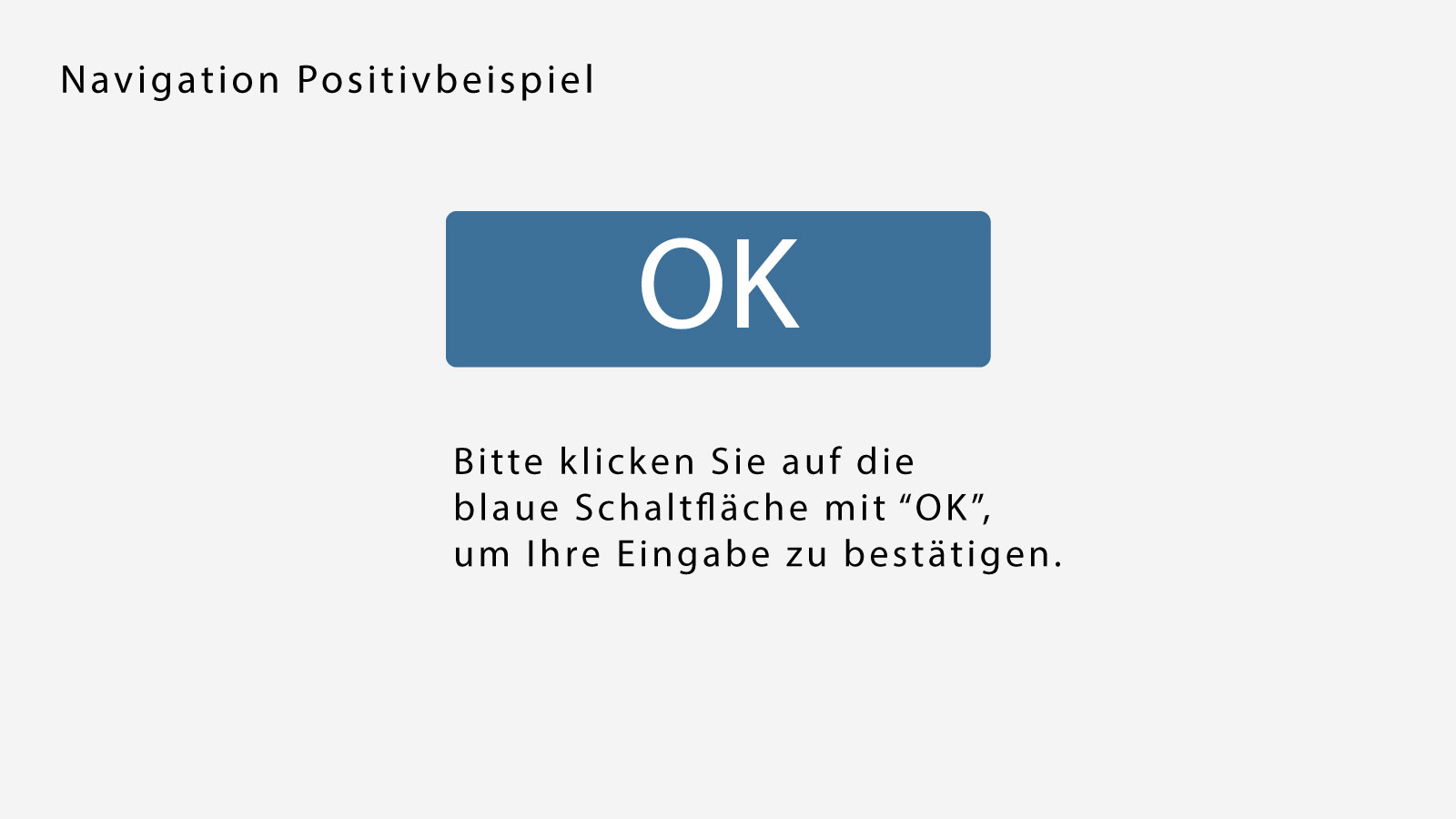
Navigation und Benutzerführung:
Die Navigation muss einfach und logisch sein. Jeder sollte problemlos auf alle Seiten zugreifen können, auch wenn er nur die Tastatur benutzt und keine Maus. Wenn man also mit der Tab-Taste von einem Element zum nächsten springen kann, hilft das vielen Menschen, sich auf der Website zurechtzufinden. (Schieber in Bildmitte betätigen!)


Verständlichkeit:
Die Inhalte sollten so geschrieben sein, dass sie für möglichst viele Menschen verständlich sind – egal, ob sie ein einfaches oder fortgeschrittenes Sprachniveau haben. Wenn man zu viele komplizierte Fachwörter benutzt oder lange, verschachtelte Sätze schreibt, wird es schwerer, den Inhalt zu verstehen. Klarheit ist hier das Ziel.
Tools zur Prüfung von Aspekten zur Barrierefreiheit
Es gibt zahlreiche Tools, die Ihnen helfen können, Aspekte zur Barrierefreiheit selbst zu prüfen.
Hier einige kostenlose Beispiele:
- Online-Tool zur Überprüfung der Barrierefreiheit: https://wave.webaim.org
- Desktop Screen Reader, Download erforderlich: https://www.nvaccess.org/download/
- Kontrastcheck: https://webaim.org/resources/contrastchecker
- Zoom-Funktion des Browsers: Eingabe der Tastenkombination STRG + "+"
- Entwicklertools des Browsers: Aufruf über F12-Taste
Unser Vorgehen zur Prüfung und Erfüllung der Vorgaben
Im Laufe der nächsten Wochen kommen wir priorisiert auf Website-Kunden zu, für welche das Barrierefreiheitsstärkungsgesetz (BFSG) rechtlich bindende Vorgaben macht. Vorab betrachten wir den technischen und gestalterischen Stand der Website und schätzen die Dringlichkeit und den Aufwand zur Aktualisierung grob ein. Im Folgenden ist eine genaue Prüfung der einzelnen Kriterien durch uns möglich.
Wir unterstützen unsere Kunden aber auch gerne, indem wir ihnen geeignete Checklisten und Tools an die Hand geben. Entscheidungen zu subjektiven Kriterien (Farben, Schriftschnitte u. Ä.) können dann noch fundierter in gemeinsamer Abstimmung getroffen werden.
Bei eiligen Fragen und Anliegen stehen wir Ihnen natürlich schon gerne vorab zur Verfügung!
