Barrierefreiheit macht Inhalte für alle zugänglich – auch für Suchmaschinen und mobile Geräte!
Zuerst einmal sind es natürlich Menschen, für die der Zugang durch Barrierefreiheit einfach gemacht werden soll: Blinden und sehbehinderten Menschen, hörgeschädigten und gehörlosen Personen, Menschen mit Lern- oder motorischer Behinderung und auch älteren Menschen.
Doch die Barrierefreiheit hat auch großen Einfluss auf die User Experience, dem Nutzererlebnis. Es besteht eine große Schnittmenge zwischen optimaler Usability und Accessibility (Nutzbarkeit und Zugänglichkeit).
Wann und warum Barrierefreiheit gesetzlich gefordert ist:
Barrieren oder Hindernisse kennen wir alle aus unserem nicht virtuellen Alltag. Besonders Menschen mit Behinderung sind davon stark betroffen. Eine Stufe hier, der Hinweis zum Knopfdrücken dort, eine Grafik zur Erklärung einer Handhabung – vielerorts werden Anforderungen an uns gestellt, die wir wie selbstverständlich verstehen, erfüllen oder lösen müssen. Aber was für den Einen kein Problem darstellt, kann für den Anderen ein unüberwindbares Hindernis darstellen:
Ist der Knopf nun grün oder rot – Farbfehlsichtigkeit, insbesondere die häufig auftretende Rot-Grün-Blindheit, kann das Erkennen und Unterscheiden der beiden Farben unmöglich machen. Ist für alle Grafiken auf der Website ein Alternativtext hinterlegt? Screenreader für sehbehinderte User können nur Text verarbeiten, weshalb Bilder sprechende Texte benötigen.
Websites von öffentlichen Trägern, wie zum Beispiel Gemeinden, müssen die gesetzlichen Vorgaben in jedem Fall erfüllen. Welche das genau sind, lesen Sie auch in unserem Blogartikel Vorgaben zur Barrierefreiheit auf Webseiten öffentlicher Einrichtungen.
Der Mehrwert am Beispiel ausgewählter Maßnahmen
- Alternativ-Texte für Abbildungen: Bilder in Websites verfügen über das sog. „alt"-Attribut. Hier kann ein erklärender Text eingegeben werden, der anstelle des Bildes ausgegeben wird. Der Text beschreibt im Idealfall genau, was auf dem Bild zu sehen ist. Diese Texte nutzen dann Screenreader. Aber auch Suchmaschinen werten diesen Text aus und die Relevanz zu einem Keyword oder Thema kann somit noch hervorgehoben werden. Diese kann sich dann auf eine potenziell bessere Positionierung in Suchergebnissen auswirken.
- Responsives Layout: Die Programmierung und Gestaltung der Website soll sicherstellen, dass diese auf verschiedensten Display-Typen optimal zugänglich und nutzbar ist. Ein solches Design ist in der Regel auch robust genug, um die individuellen Einstellungen von Benutzern „auszuhalten".
- Klare Strukturen – optisch als auch in der Programmierung: Überschriften, Verschachtelungen, Abstufungen, Inhaltsbereiche – das Nutzererlebnis wird verbessert und gleichzeitig auch die maschinelle Verarbeitung, wie zum Beispiel durch Suchmaschinen-Bots und –Algorithmen, wird vereinfacht. Dies wirkt sich dann in einer potenziell besseren Positionierung in Suchergebnissen aus.
Die obigen Punkte stellen nur eine kleine Auswahl an Maßnahmen zur Barrierefreiheit dar. Ein umfangreicher Katalog fasst alle notwendigen Prinzipien und Maßnahmen übersichtlich zusammen. Diese Zusammenstellung kann auch ganz allgemein als Teil eines „Rezepts für eine gute Website“ betrachtet werden.
Prinzipien und Richtlinien zur Barrierefreiheit als Rezept für gute Websites
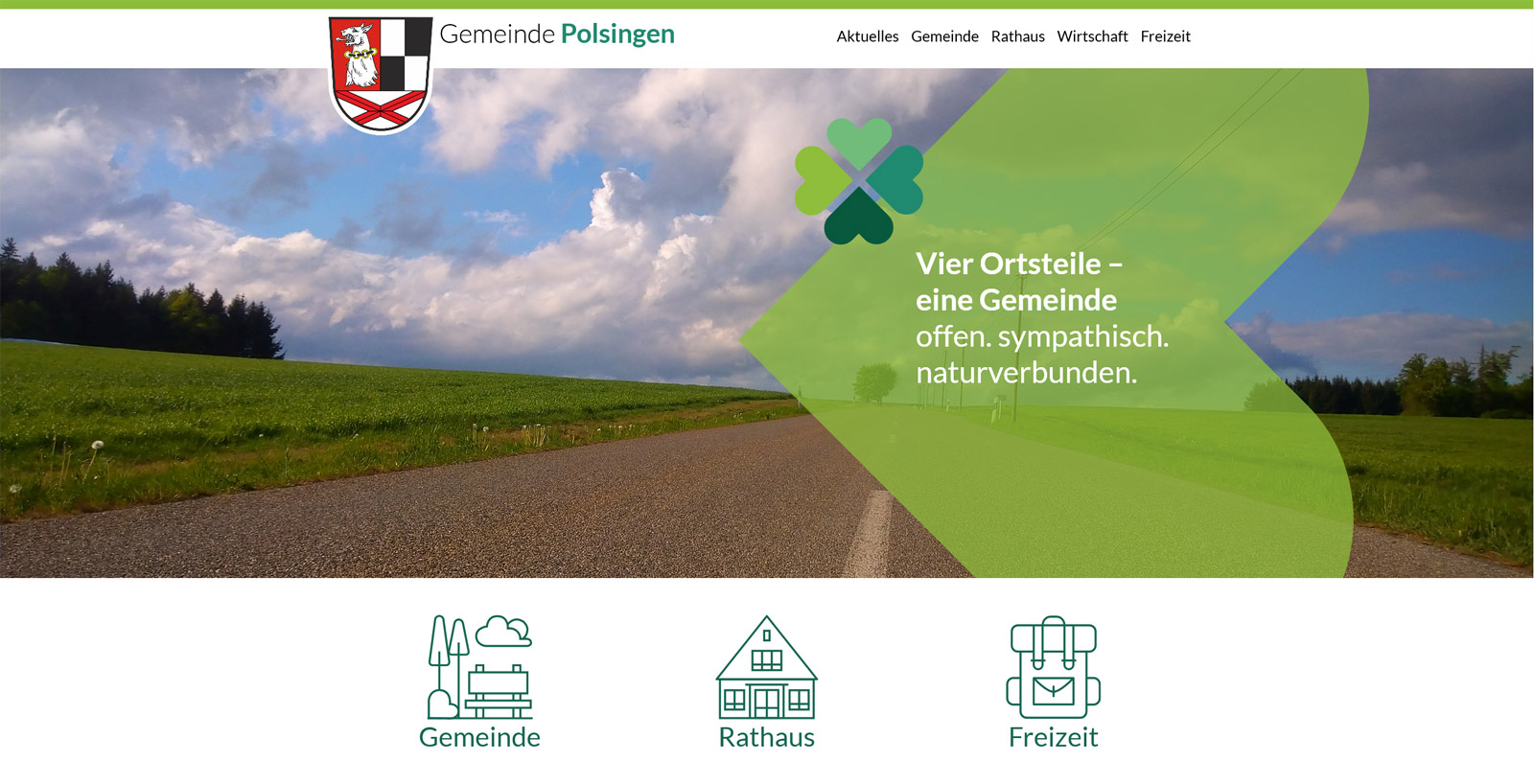
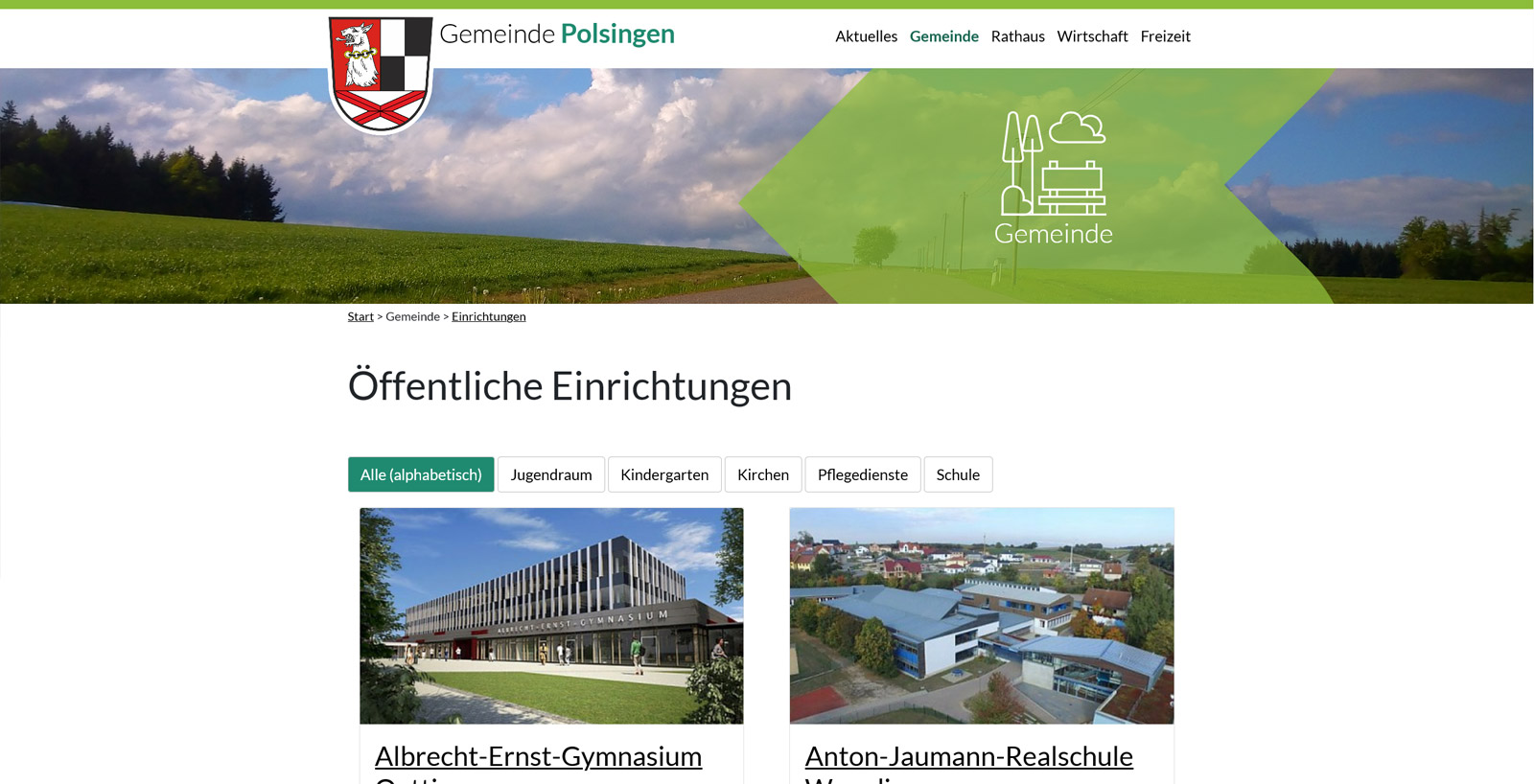
Eine zugängliche und moderne Website von Wildner+Designer
Gerne stehen wir Ihnen für die Umsetzung Ihrer neuen Website – oder auch für die Analyse und Beratung zur Verbesserung Ihrer bestehenden Website – zur Verfügung.
Eine barrierefreie Website bedeutet nicht automatisch, dass das Design leiden muss. Wichtig ist für uns, dass die Benutzer die bestmögliche User Experience erleben.