
Zu einem neu gestalteten Logo gibt ein professioneller Designer gewöhnlich nicht nur eine Datei aus, sondern eine Vielzahl verschiedener Daten. Einige dieser Formate kennt man, wie z.B. JPG – andere sind weniger geläufig, wie z.B. EPS.
Als Auftraggeber könnte man sich fragen, warum brauche ich so viele Dateien? Woher weiß ich, welches Format ich für welches Medium benötige? Reicht es nicht, wenn in meinen neuen Briefbogen eine JPG-Datei eingesetzt wird? Es ist enorm wichtig, Antworten auf all diese Fragen zu kennen. Denn ein Logo in einem falschen Format oder Farbraum kann zu Verfremdung und unschönen Ergebnissen führen!
Am Ende dieses Artikels zeigen wir Ihnen eine Übersicht der üblichen Dateiformate für Logos – doch um zu verstehen, worin sich die Formate unterscheiden, sollten wir uns zuvor noch zwei grundlegenden Themen widmen: Der Unterscheidung zwischen Pixel- und Vektordaten sowie der Farbräume für Digital- und Printmedien.
Pixel- und Vektor-Daten
Es gibt zwei grundsätzliche Darstellungsarten, auf denen eine Grafik (und damit auch ein Logo) basieren kann: Pixelgrafiken (auch Rastergrafiken genannt) und Vektorgrafiken.
Pixel bezeichnen einzelne quadratische Bildpunkte, denen jeweils ein Farbwert zugeordnet und aus denen ein Bild zusammengesetzt ist. In der optimalen Auflösung betrachtet ergeben alle Pixel zusammen ein Bild oder eine Grafik. Vergrößert man einen Bildausschnitt eines Pixelbildes stark, werden die einzelnen Bildpunkte (=Pixel) sichtbar. Pixelgrafiken sind daher nicht verlustfrei skalierbar. Vergrößert man die Grafik über die Maximalgröße hinaus, verschlechtert sich die Bildqualität – es entsteht ein sogenannter Treppeneffekt, der Übergang der Pixel wird unschärfer, die Grafik wirkt „pixelig“.
Im Gegensatz dazu sind Vektorgrafiken beliebig skalierbar. Sie enthalten Pfade (also Linien- und Kurveninformationen) und die Farbinformationen der Grafik. Vergrößert man eine solche Grafik, wird die Position aller Kurvenpunkte neu berechnet und alle Kanten bleiben „scharf“.

Logos, die auch mal auf ein Großflächenplakat gedruckt oder per Folienplot auf ein Auto geklebt werden könnten, sollten daher immer als Vektorgrafiken umgesetzt und als solche ausgegeben werden. Da aber nicht in jedem Anwendungsfall eine verlustfreie Skalierung nötig ist, sondern im Einzelfall auch mal nur kleine Abbildungen von Logos benötigt werden, sollten zusätzlich immer Pixeldaten erzeugt werden.
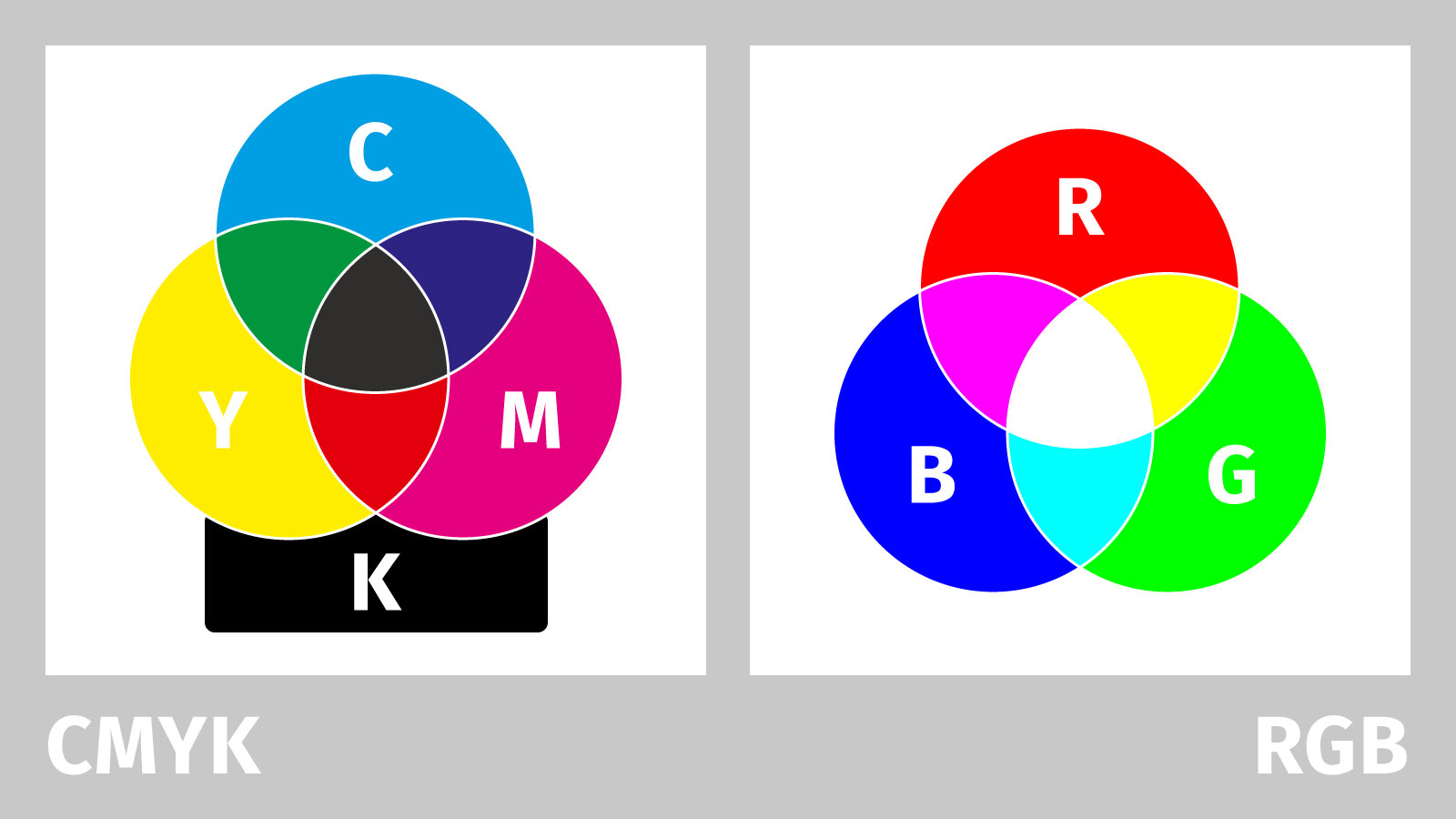
Die Farbräume RGB und CMYK
Der RGB-Farbraum basiert auf der Mischung von roter, grüner und blauer Lichtquelle – wie man es auch von LED-Streifen kennt, die in einer Vielzahl von Farben leuchten können. Durch Regelung der Intensitäten der 3 farbigen Lichtquellen können – im Gegensatz zum CMYK-Druck – unter anderem auch strahlende Farben dargestellt werden.

Denn nicht selten passiert es, dass der wunderschöne Sonnenuntergang, den man fotografiert hat, im Druck gar nicht mehr so strahlend wirkt wie zuvor auf dem Bildschirm. Das liegt daran, dass der CMYK-Farbraum – vor allem bei stark strahlenden Farben und gewissen Farbtönen – durch die Mischung der vier Farben begrenzt ist.


Jeder, der regelmäßig einen herkömmlichen Bürodrucker bedient, weiß: Dieser hat in der Regel 4 Farbpatronen oder Toner. Durch die Kombination der 4 Farben Cyan (C), Magenta (M), Gelb (Y) und Schwarz (K) kann eine Vielzahl von Buntfarben dargestellt werden, aus denen Bilder und Grafiken zusammengesetzt werden. Auf der Mischung dieser 4 Grundfarben basiert das CMYK-Farbmodell, das im Standard-Druck verwendet wird. Jeder Farbton wird aus Prozentwerten zwischen 0 und 100 der 4 Grundfarben definiert. So können Logo- bzw. Firmenfarben eindeutig festgelegt werden.
Eine gute Referenz zur sicheren Auswahl und zur Kontrolle von Farben im CMYK-Farbmodell gibt unser bewährter CMYK-Guide. Eine umfassende Beschreibung dieses Hilfsmittels für Marketing- und Designprofis bietet unser Blog-Artikel von 2016.
Direkt zu bestellen ist der CMYK-Guide auch als Prime-Produkt bei Amazon.
Betrachten wir also ein Bild oder eine Grafik auf dem Monitor in RGB und drucken es dann in CMYK aus, können die gedruckten Farben von denen am Bildschirm stark abweichen. Aus diesem Grund ist es wichtig, die Logo-Farben in beiden Farbräumen zu definieren. Um einen einheitlichen Farbeindruck zu ermöglichen, sollten die Firmenfarben auf den kleineren, kontrastärmeren Farbraum (CMYK) begrenzt werden. Ziel dabei ist es, die Farbabweichungen zwischen RGB und CMYK so gering wie möglich zu halten.
Um mehr Leuchtkraft zu erhalten, können bei individuellen Druckaufträgen auch Sonder- bzw. „Schmuckfarben“ zum Einsatz kommen. Diese werden meist im Farbsystem „Pantone“ definiert. Als Standard-Definitionen sind diese Farbangaben sowie entsprechende definierte Grafiken aufgrund ihrer beschränkten Anwendungsmöglichkeiten jedoch nicht geeignet.
Zusammengefasst gilt der Grundsatz: In Digitalmedien RGB-Daten verwenden, CMYK-Daten sind für den Druck bestimmt.
Dateiformate bzw. Dateitypen
Kommen wir zurück zu den anfänglichen Fragen. Die Agentur schickt das Logo in verschiedenen Formaten. Doch welches Format beinhaltet nun Vektoren, welches Pixel – welches ist in RGB, welches in CMYK definiert – und welches soll ich nun für welche Anwendung wählen?
In EPS- und PDF-Dateien sind üblicherweise Vektordaten enthalten, sodass diese beliebig skaliert werden können. Alle 2 Formate können sowohl im RGB- als auch CMYK-Farbraum definiert sein.
Da das JPG-Format auch im CMYK-Farbraum gespeichert werden kann, werden Logos oftmals auch als JPG-Dateien ausgegeben. Hier muss aber beachtet werden, dass diese maximal in ihrer Originalgröße (z.B. ca. 8,5 cm bei 1000 Pixel Breite) eingesetzt werden sollten, um einen Qualitätsverlust zu vermeiden (Achtung: Pixeldaten).
JPGs im RGB-Farbraum dagegen sind – wie auch PNG-Dateien – für den digitalen Einsatz (z.B. auf Websites oder in PowerPoint) bestimmt. Der Vorteil an PNG-Dateien ist, dass diese – im Gegensatz zum JPG, das immer einen (weißen) Hintergrund beinhaltet – transparent sind und daher (z.B. in Office-Anwendungen oder auf Websites) auch ohne störende Flächen oder Rahmen nah aneinander bzw. überlappend platziert werden können.
Grundsätzlich gilt: Für den Druck lieber EPS oder PDF, für Digitalmedien besser JPG oder PNG verwenden! Die folgende Übersicht fasst die Eigenschaften der Dateitypen noch einmal kurz zusammen und zeigt, welche Daten wir normalerweise nach der Gestaltung eines Logos ausgeben und für welche Zwecke diese verwendet werden sollten:
| Dateiformat | Inhalt* | Mögliche Farbräume | Verwendung |
|---|---|---|---|
| Vektor | CMYK /RGB | Einsatz mit verlustfreier Skalierung in Drucksachen (CMYK) oder Digitalmedien (RGB) | |
| Vektor | CMYK /RGB | ||
| Pixel | CMYK /RGB | Einsatz mit Größenbeschränkung (sonst Qualitätsverlust) in Drucksachen (CMYK) oder Digitalmedien (RGB) | |
| Pixel | RGB | Einsatz mit transparentem Hintergrund und Größenbeschränkung (sonst Qualitätsverlust) in Digitalmedien (RGB) |
* im Idealfall bzw. soweit möglich. Falls ein Logo Bilddaten enthält, die nicht vektorisiert werden können, können EPS- und PDF-Dateien beispielsweise auch mal Pixeldaten enthalten. Dies sollte aber nicht die Regel sein!
Beachten Sie bei der Weitergabe von Logodaten diese Grundsätze und wählen Sie die „richtigen“ Daten aus! So beugen Sie dem Risiko falscher Farbdarstellungen vor und stellen sicher, dass die für das jeweilige Medium korrekten Daten verwendet werden können.
Sollten Sie weniger gefragte bzw. weniger gängige Formate – z.B. SVG oder WebP für Ihre Website – benötigen, können wir diese natürlich auch gerne für Sie erzeugen.
Unser Angebot
Besitzen Sie Ihr Logo nur als Pixeldatei und benötigen es in Pfaden? Dann bedarf es einer Vektorisierung. Liegt Ihnen Ihr Logo möglicherweise nicht in Druckfarben vor? Gerne werfen wir ein Blick auf Ihre Daten und unterstützen Sie bei der Umsetzung Ihres Firmenlogos für alle Anwendungsbereiche.
Oder haben Sie Bedarf an der Überarbeitung Ihres Logos? Gerne geben wir Ihrem Firmenauftritt eine zeitgemäße Gestaltung und senden Ihnen Ihr neues Logo im Anschluss strukturiert und übersichtlich in allen beschriebenen Daten-Formaten.
