Ihnen ist es daher wichtig, allen Besuchern eine möglichst gute grafische Qualität und hohe Benutzerfreundlichkeit zu bieten.
Da jedoch die wenigsten Unternehmer, die sich mit einer Website im Internet präsentieren möchten, alle erhältlichen Ausgabe-Geräte besitzen, wurden in letzter Zeit immer mehr Websites geschaffen, die versuchen, dass zu simulieren.
Worin unterscheiden sich die Simulatoren?
Aus der Vielzahl der mittlerweile verfügbaren Simulatoren haben wir Ihnen stellvertretend zwei für Sie ausgesucht:
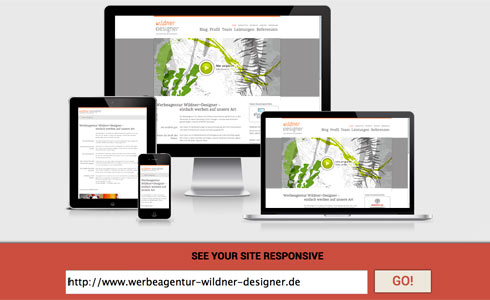
1. Am I responsive? ami.responsivedesign.is
Hier werden 4 Geräte mit unterschiedlich großen Bildschirmen gezeigt. Wenn Sie Ihre Website-Adresse dort eingeben und Ihre Website schon für mobile Geräte optimiert ist, dann wird beispielsweise die Anordnung der Website-Elemente auf den kleineren Geräten anders aussehen. Wenn Ihre Website noch nicht optimiert wurde, dann wird Ihre Website auf den kleineren Geräten angeschnitten angezeigt. Das ist allerdings auch schon ein Nachteil dieser Seite, denn die angeschnittene Darstellung stimmt nicht mit den tatsächlichen Geräten überein, auf denen Ihre Website einfach verkleinert dargestellt würde. Vergleichen Sie die Darstellung Ihrer Website dort vielleicht mal mit der Darstellung unserer Website oder den Websites Ihrer Wettbewerber.
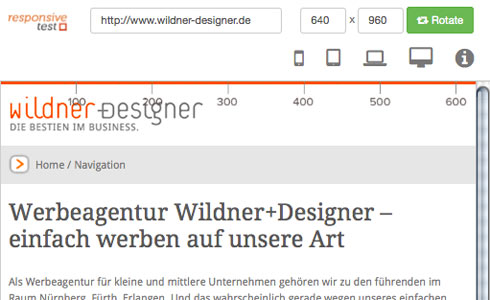
2. Responsive Test: www.responsivetest.net
Diese Website hat eine eher technische Anmutung, bei der nicht der Geräte-Typ angezeigt wird, sondern eine Skala mit der Pixel-Breite der unterschiedlichen Bildschirme. Das besondere hier ist, dass Sie aus viel mehr Geräte-Typen auswählen und diese sowohl im Hoch-, als auch im Quer-Format anzeigen lassen können.
Was bringen Ihnen diese Simulationen?
Wenn sich jemand Ihre Website auf einem mobilen Gerät ansieht, dann wird er beispielsweise mit dem Finger und nicht mit der Mouse navigieren. Wenn Sie nun unterschiedliche Websites testen, dann bekommen Sie auf diese Weise schon einen ersten Eindruck, welche Websites sich intuitiver und mit weniger scrollen oder zoomen bedienen lassen.
Wenn Sie dadurch zu der Erkenntnis kommen, dass Ihre Website optimiert werden sollte oder Sie sich gerade in einem entsprechenden Prozess befinden, dann helfen Ihnen diese Simulatoren bei der Anpassung an die erhältlichen Geräte.
Sie benötigen dabei professionelle Unterstützung?
Wenn Sie unsicher sind, wie Sie die unterschiedliche Darstellung Ihrer Website in diesen beiden Simulatoren interpretieren sollen und Unterstützung gebrauchen können, welche konkrete Maßnahmen sich daraus für Ihre Website ergeben, dann helfen wir Ihnen selbstverständlich gerne dabei weiter.