Methode 1: Korrekte Formatierung verwenden
Die verschiedenen Rufnummernformate, wie der sprachunabhängige Standard
E. 123, der eine Empfehlung der internationalen Fernmeldeunion darstellt und unter anderem Gestaltungsregeln für Telefonnummern enthält, werden mehr oder weniger von den verschiedenen Smartphonetypen erkannt.
Standards sind zwar schön und gut, jedoch scheitert es auch oft daran, dass mobile Browser von Haus aus nicht mit den Empfehlungen und Normen zurechtkommen. Ebenso wirkt der reichlich individuelle Spielraum für die Formatierungen von Rufnummern – auch wenn diese im Rahmen der Standards zulässig sind – gegen eine korrekte Erkennung.
So bleibt einem nur, sich auf eine Formatierung der Telefonnummer zu fixieren, welche die größte Kompatibilität bei den gängigen Browsern für Smartphones bietet: In verschiedenen Tests stellte sich eine Schreibweise des E. 123 Standards als zuverlässig heraus.
Anhand unserer Telefonnummer sieht das dann so aus:
+49 911 7807840 [+Landesvorwahl ohne führende Null] [Ortsvorwahl ohne führende Null] [Rufnummer ohne Leerzeichen]
Methode 2: Spezielles Link-Protokoll setzen
Das korrekte Formatieren der Telefonnummer nach einem internationalen Standard bringt zwar eine hohe Kompatibilität mit, jedoch zu Lasten der Lesbarkeit. Abhilfe schafft hier die freie Gestaltungsmöglichkeit durch das Setzen eines Links mit dem Protokoll "tel:".
Folgender Link-Quellcode unserer Telefonnummer dient zur Erläuterung:
<a href="tel:+499117807840">0911 780 784 - 0</a>
Die fett markierte Nummer ist eine korrekt formatierte Anweisung für Smartphones, die so auf der Website nicht sichtbar ist.
Die kursiv gestellte Nummer kann frei aufgebaut werden und zeigt die eigentliche Darstellung für den Besucher.
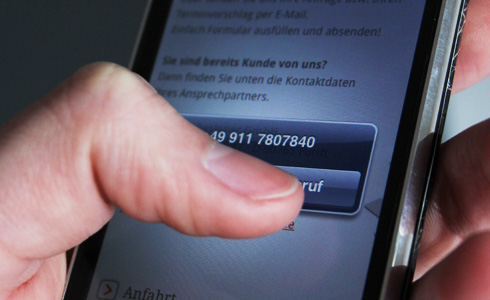
(In unseren Abbildungen hierzu verwendeten wir zur Verdeutlichung folgenden Code: <a href="tel:+499117807840">Beispieltext</a>)
Sobald so ein Link gesetzt ist, kann man diesen jedoch auch anklicken. Das kann einen Besucher ohne Smartphone sehr schnell irritieren, da ein Desktop-Browser mit dem "tel:"-Protokoll nichts anzufangen weiß. Um dieses Problem zu beheben, sollte man gestalterische Unterscheidungen für Mobilgerät beziehungsweise Desktop-Rechner definieren.
Welche Methode ist besser?
Ein besser oder schlechter gibt es nicht. Die richtige Methode zu wählen ist vielmehr davon abhängig, auf was man persönlich seinen Fokus legt.
Bei der ersten Methode definiert man Rufnummern in einem international gültigen Format, die von den meisten mobilen Browsern erkannt werden, ohne noch weitere gestalterische Anpassungen vornehmen zu müssen. Der Lesefluss wird dabei jedoch durch die standardisierte Schreibweise gehemmt.
Die zweite Methode bietet eine ähnliche Kompatibilität zu gängigen Smartphones, hierbei ist jedoch die Darstellung der frei wählbaren Telefonnummer benutzerfreundlicher. Aufgrund der Integration in einen Link sollten entsprechende optische Anpassungen für verschiedene Ausgabemedien vorgenommen werden.
Nach Abwägung der Vor- und Nachteile entsprechend unseren Anforderungen setzen wir aktuell die zweite Methode ein. Sollten Sie ein Smartphone verwenden, so sehen Sie bei Telefonnummern auf unserer Website einen Link, den Sie anklicken können, um uns schnell und bequem zu erreichen.